Spilltekno – Spilltekno.com – Selamat datang di panduan lengkap kami tentang cara membuat scrolling text yang menarik untuk pengunjung situs Anda. Dalam artikel ini, kami akan memberikan langkah-langkah detail tentang cara membuat teks berjalan menggunakan HTML dan CSS, serta memberikan beberapa contoh efek teks berjalan yang dapat Anda terapkan. Dengan mengikuti panduan ini, Anda dapat dengan mudah meningkatkan daya tarik situs Anda dan membuat pengunjung tetap terhibur.
Satu hal yang perlu diingat saat membuat scrolling text adalah menghindari penggunaan berlebihan yang dapat mengganggu pengalaman pengunjung situs Anda. Pastikan scrolling text Anda menarik dan sesuai dengan konteks situs Anda.
1. Poin Kunci
- Cara membuat scrolling text dengan HTML marquee atau CSS scroll text
- Cara membuat animasi teks berjalan yang menarik
- Bagaimana mengoptimalkan scrolling text untuk tampilan responsif di berbagai perangkat
2. Menggunakan HTML Marquee untuk Membuat Scrolling Text
Sekarang, kami akan membahas cara menggunakan HTML marquee untuk membuat scrolling text yang menarik. Dengan menggunakan tag marquee di HTML, Anda dapat membiarkan teks berjalan secara otomatis di halaman website Anda tanpa harus menggunakan CSS. Berikut adalah cara untuk menggunakan marquee di HTML:
- Tambahkan tag marquee pada highlight teks yang ingin dibuat berjalan, seperti contoh di bawah ini:
<marquee>Ini adalah teks yang akan berjalan</marquee>
- Jika Anda ingin mengatur kecepatan teks, tambahkan atribut scrollamount, seperti contoh di bawah ini:
<marquee scrollamount=”2″>Ini adalah teks yang akan berjalan dengan kecepatan 2</marquee>
- Jika Anda ingin mengatur arah pergerakan teks, tambahkan atribut direction, seperti contoh di bawah ini:
<marquee direction=”up”>Ini adalah teks yang akan berjalan ke atas</marquee>
Itulah cara mudah untuk menggunakan HTML marquee di halaman website Anda. Selanjutnya, kami akan memberikan contoh penggunaan yang kreatif dari tag marquee ini. Jangan lewatkan!
3. Menerapkan Efek Teks Berjalan dengan CSS
Selain menggunakan HTML marquee, kami juga dapat membuat efek teks berjalan dengan CSS. Dalam bagian ini, kami akan menjelaskan cara menggunakan CSS untuk membuat teks berjalan dengan lebih banyak kontrol dan fleksibilitas.
Untuk menghasilkan scrolling text yang terlihat profesional dan menarik, diperlukan beberapa pengetahuan tentang CSS. Kami akan memberikan panduan langkah demi langkah tentang cara membuat teks bergerak dengan CSS.
3.1. Cara Membuat Teks Bergerak dengan CSS
Pertama, kita perlu menuliskan kode HTML untuk teks yang akan kita buat berjalan. Berikut adalah contoh kode:
<p class="scroll">Teks berjalan dengan CSS</p>
Setelah menambahkan kode tersebut, kita perlu menuliskan kode CSS di dalam tag style untuk memberikan efek teks berjalan pada elemen p:
.scroll {
position: absolute;
top: 10px;
left: 10px;
width: 100%;
animation: slide 5s linear infinite;
}
@keyframes slide {
0% {
left: -100%;
}
100% {
left: 100%;
}
}
Dalam kode CSS di atas, kita menggunakan property position: absolute untuk mengatur posisi teks yang akan berjalan. Kemudian kita mengatur animasi dengan menggunakan property animation dan keyframes.
Anda juga dapat menyesuaikan efek teks berjalan dengan mengubah nilai-nilai dalam kode CSS tersebut, seperti top, left, width, dan durasi animasi.
Berikut adalah contoh kode CSS untuk membuat teks berjalan dengan efek slide up:
.scroll2 {
position: relative;
width: 100%;
height: 50px;
line-height: 50px;
overflow: hidden;
}
.scroll2 p {
position: absolute;
width: 100%;
height: 50px;
margin: 0;
padding: 0;
animation: scroll 10s linear infinite;
}
@keyframes scroll {
0% {
top: 0;
}
100% {
top: -100%;
}
}
Dalam kode CSS di atas, kita menggunakan property overflow: hidden untuk menyembunyikan bagian dari teks yang berada di luar area yang kita tentukan. Kemudian kita memberikan animasi dengan menggunakan property animation dan keyframes untuk membuat teks bergerak dari bawah ke atas.
Dengan menggunakan teknik CSS scroll text yang kami jelaskan, Anda dapat membuat teks berjalan dengan lebih banyak kontrol dan fleksibilitas. Hal ini berarti Anda dapat menghasilkan efek teks berjalan yang lebih menarik dan sesuai dengan tema situs Anda. Selamat mencoba!
4. Membuat Animasi Teks Berjalan yang Menarik
Untuk membuat scrolling text yang lebih menarik, kami sarankan untuk menerapkan animasi pada teks berjalan. Dengan menambahkan animasi, Anda dapat memberikan efek yang lebih menarik dan eye-catching pada teks. Berikut adalah cara membuat animasi teks berjalan yang kreatif:
- Ciptakan gambaran animasi: Pertama, Anda perlu membuat gambaran animasi pada teks yang ingin Anda buat. Anda dapat memikirkan ide, seperti teks bergerak dari kiri ke kanan atau dari bawah ke atas. Atau, Anda dapat mencoba efek teks berjalan yang lebih kompleks, seperti memutar atau memperbesar dan memperkecil teks. Pastikan untuk mempertimbangkan kecepatan dan durasi animasi.
- Gunakan CSS: Setelah menciptakan gambaran animasi, Anda dapat menerapkannya pada teks dengan menggunakan CSS. Ada banyak property CSS yang dapat Anda gunakan untuk menganimasikan teks, seperti transform, animation, dan transition. Anda dapat memberikan transformasi seperti translasi, rotasi, dan scaling pada teks untuk menciptakan efek yang menarik. Dengan menggunakan property animation dan transition, Anda dapat mengatur kecepatan dan durasi animasi serta memberikan efek transisi yang halus.
- Kombinasikan HTML dan CSS: Jika Anda ingin membuat animasi teks berjalan yang lebih kompleks, Anda dapat mengombinasikan teknik-teknik HTML dan CSS sebelumnya. Misalnya, Anda dapat membuat teks berjalan menggunakan tag marquee dan menerapkan animasi dengan menggunakan CSS. Dengan demikian, Anda dapat menciptakan efek teks berjalan yang lebih menarik dan dinamis.
Kami sarankan untuk jangan terlalu berlebihan dengan animasi teks berjalan. Coba pertimbangkan pengalaman pengunjung Anda dan pastikan animasi tidak terlalu berlebihan dan mengganggu tampilan halaman Anda.
Dengan mengikuti langkah-langkah tersebut, Anda dapat membuat animasi teks berjalan yang kreatif dan menarik untuk pengunjung website Anda. Jangan lupa untuk terus berkreasi dan bereksperimen dengan efek teks berjalan yang berbeda-beda.
5. Tutorial Membuat Scrolling Text dengan jQuery
Di bagian sebelumnya, kami telah membahas cara membuat scrolling text dengan menggunakan HTML dan CSS. Sekarang, kami akan menunjukkan cara menggunakan jQuery untuk menciptakan teks berjalan yang interaktif dan menarik. Mari kita mulai dengan membuat file HTML baru dan menambahkan kode jQuery di dalamnya.
Langkah pertama adalah menambahkan link ke library jQuery di dalam tag head HTML. Anda dapat men-download library jQuery dari situs resminya atau menggunakan link yang telah tersedia. Setelah itu, tambahkan kode berikut diatas tag body HTML:
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
<script>
$(‘document’).ready(function(){
$(‘marquee’).text(‘Insert your scrolling text here’);
});
</script>
Setelah menambahkan kode diatas, Anda dapat melihat bahwa teks yang Anda tentukan muncul di area marquee pada browser. Anda dapat menyesuaikan teks yang ditampilkan dengan mengubah bagian yang tertulis “Insert your scrolling text here” di dalam fungsi text().
Berikutnya, mari kita ubah kecepatan dan arah pergerakan teks dengan menggunakan fungsi jQuery animate(). Berikut contohnya:
$(‘marquee’).animate({‘marginLeft’ : “+=500px”}, 6000);
Dalam contoh diatas, kita menggunakan fungsi animate() untuk menggerakkan teks ke arah kanan (dalam hal ini, dengan menambahkan margin-left sebesar 500px). Kami juga menentukan durasi gerakan (dalam hal ini, 6 detik). Anda dapat menyesuaikan arah dan kecepatan gerakan teks dengan mengubah nilai-nilai pada bagian fungsi animate().
Dengan kode ini, teks berjalan di halaman website Anda dengan efek yang menarik. Anda dapat menambahkan fungsi-fungsi lainnya untuk membuat teks berjalan yang lebih interaktif dan menarik. Selamat mencoba!
6. Tips untuk Meningkatkan Daya Tarik Scrolling Text
Di sini, kami ingin memberikan beberapa tips agar scrolling text Anda semakin menarik. Pertama, cobalah menggabungkan teknik-teknik yang telah kami jelaskan sebelumnya, seperti efek animasi dan CSS scroll text. Hal ini dapat menciptakan tampilan yang unik dan menarik bagi pengunjung situs Anda.
Kedua, pastikan teks bergerak dengan css Anda terlihat jelas dan mudah dibaca. Anda dapat mencoba menggunakan warna kontras yang menarik dan ukuran font yang cukup besar. Perhatikan juga pemilihan background, karena warna yang terlalu mencolok dapat membuat teks sulit terbaca.
Selain itu, cobalah untuk memberikan efek kreatif pada scrolling text Anda. Anda dapat menggunakan berbagai macam efek, seperti fade in dan out, flip, atau scaling pada teks. Namun, pastikan efek yang Anda pilih tidak mengganggu kenyamanan pengunjung saat membaca teks berjalan.
Terakhir, Anda dapat mencoba memanfaatkan images atau gambar untuk mempercantik tampilan scrolling text. Anda dapat membungkus teks dengan gambar sesuai dengan tema situs Anda. Hal ini dapat membuat tampilan general situs Anda semakin menarik dan eyecatching.
7. Menyesuaikan Kecepatan dan Durasi Scrolling Text
Untuk membuat pengalaman pengunjung yang lebih baik, Anda dapat menyesuaikan kecepatan dan durasi teks berjalan di halaman situs Anda. Anda dapat menggunakan beberapa atribut pada tag HTML untuk memodifikasi scrolling text.
Pertama-tama, Anda dapat menyesuaikan kecepatan scrolling text dengan menambahkan atribut scrollamount pada tag HTML marquee. Contohnya, Anda dapat menambahkan nilai scrollamount=”10″ untuk menentukan kecepatan scrolling text sebanyak 10 pixel per detik.
Selain itu, Anda juga dapat menyesuaikan durasi berapa kali teks berjalan pada halaman situs Anda dengan menambahkan atribut behavior pada tag HTML marquee. Atribut behavior dapat memiliki nilai “scroll”, “slide”, atau “alternate”. Jika Anda menggunakan nilai “scroll”, maka teks akan berjalan ke arah yang ditunjukkan hingga mencapai ujung lalu kembali ke awal. Jika Anda menggunakan nilai “slide”, maka teks akan bergeser dari satu sisi layar ke sisi lain hingga mencapai ujung lalu kembali ke awal. Jika Anda menggunakan nilai “alternate”, maka teks akan berjalan secara bergantian antara arah kiri-kanan (jika tampilan layar cukup lebar) atau atas-bawah (jika tampilan layar cukup panjang).
Anda dapat menambahkan atribut behavior pada tag HTML marquee dengan menambahkan kode behavior=”slide” atau behavior=”alternate” setelah properti scrollamount pada elemen kode Anda.
Dalam menyesuaikan kecepatan dan durasi teks berjalan, pastikan untuk tidak membuatnya terlalu cepat atau lambat. Terlalu cepat dapat membuat pengunjung sulit untuk membaca teks, sedangkan terlalu lambat dapat membuat pengunjung bosan dan tidak tertarik.
8. Mengoptimalkan Scrolling Text untuk Responsif
Setelah Anda berhasil membuat scrolling text yang menarik untuk situs Anda, penting untuk memastikan bahwa teks bergerak tersebut tampil dengan baik di berbagai perangkat dan layar. Berikut adalah beberapa tips untuk mengoptimalkan scrolling text agar responsif:
- Pilih ukuran font yang sesuai: Pastikan ukuran font yang digunakan pada scrolling text Anda cukup besar agar mudah dibaca pada layar kecil. Namun, jangan terlalu besar hingga memenuhi seluruh layar.
- Gunakan media query: Dengan menggunakan CSS media query, Anda dapat menyesuaikan tampilan scrolling text berdasarkan ukuran layar perangkat pengunjung Anda. Ini memastikan bahwa teks bergerak tetap terlihat baik pada semua perangkat.
- Pilih warna font yang kontras: Pilih warna font yang kontras agar mudah dibaca di berbagai latar belakang. Pastikan warna latar belakang dan teks bergerak Anda berbeda supaya pengunjung dapat membaca tulisan dengan mudah.
- Buat scrolling text lebih pendek: Pastikan panjang scrolling text tidak terlalu panjang sehingga bisa terlihat penuh pada layar kecil. Jangan terlalu banyak menggunakan kata-kata yang tidak perlu atau terlalu banyak poin.
Dengan mengikuti tips di atas, Anda dapat memastikan bahwa scrolling text Anda tetap menarik dan responsif di berbagai perangkat. Jangan lupa untuk melakukan pengujian untuk memastikan teks berjalan tersebut tampil dengan baik di berbagai layar pengunjung Anda.
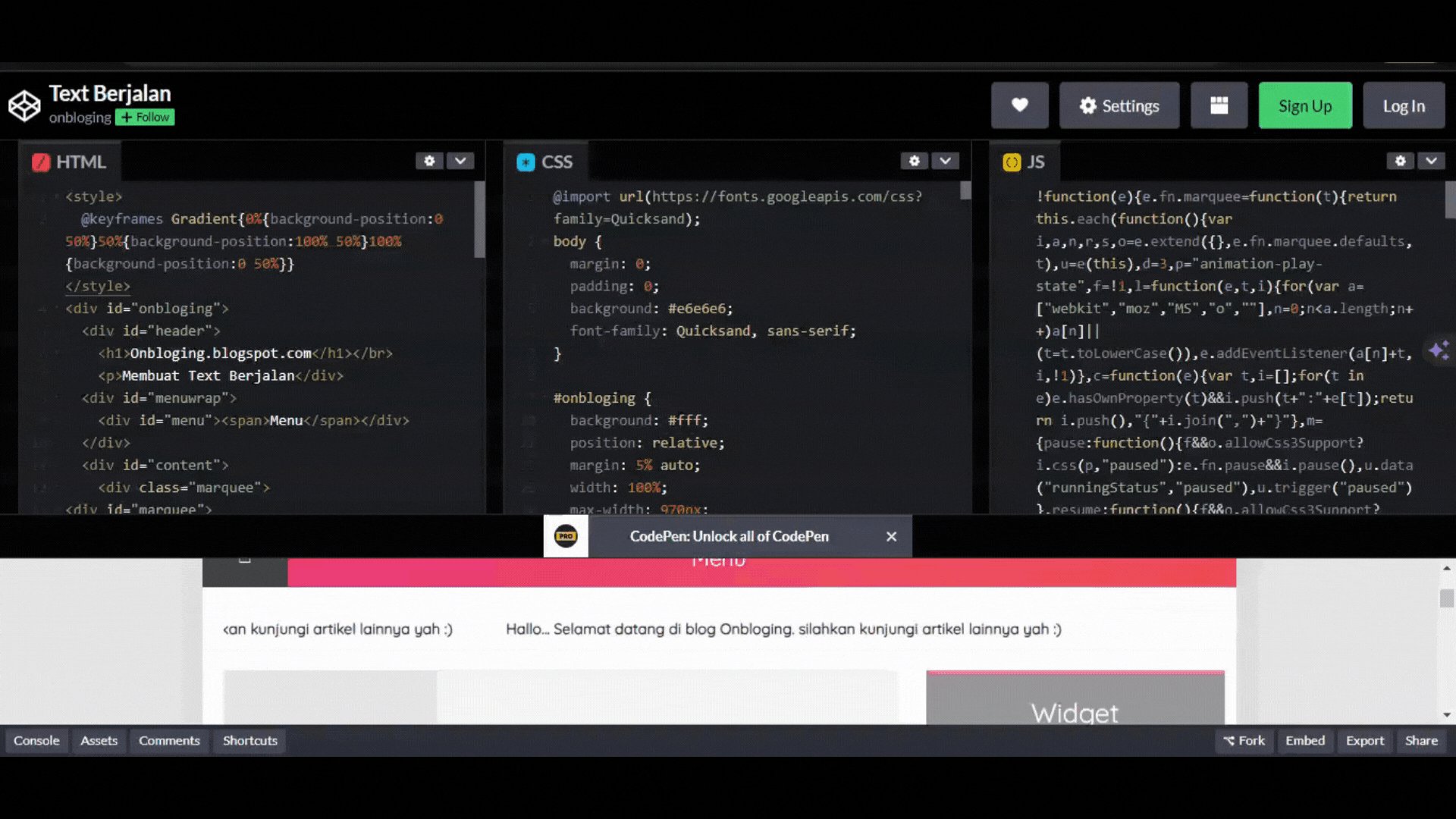
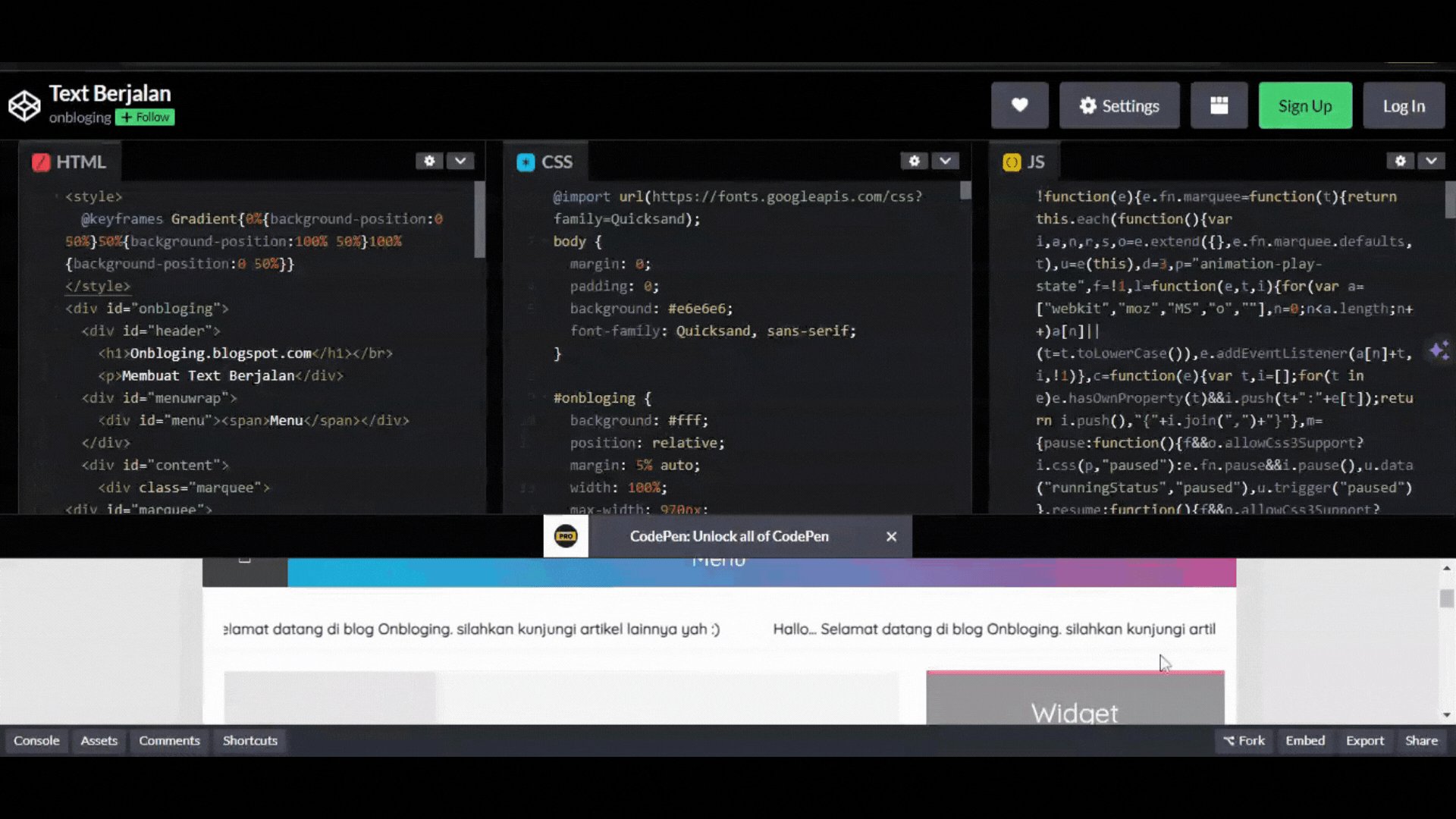
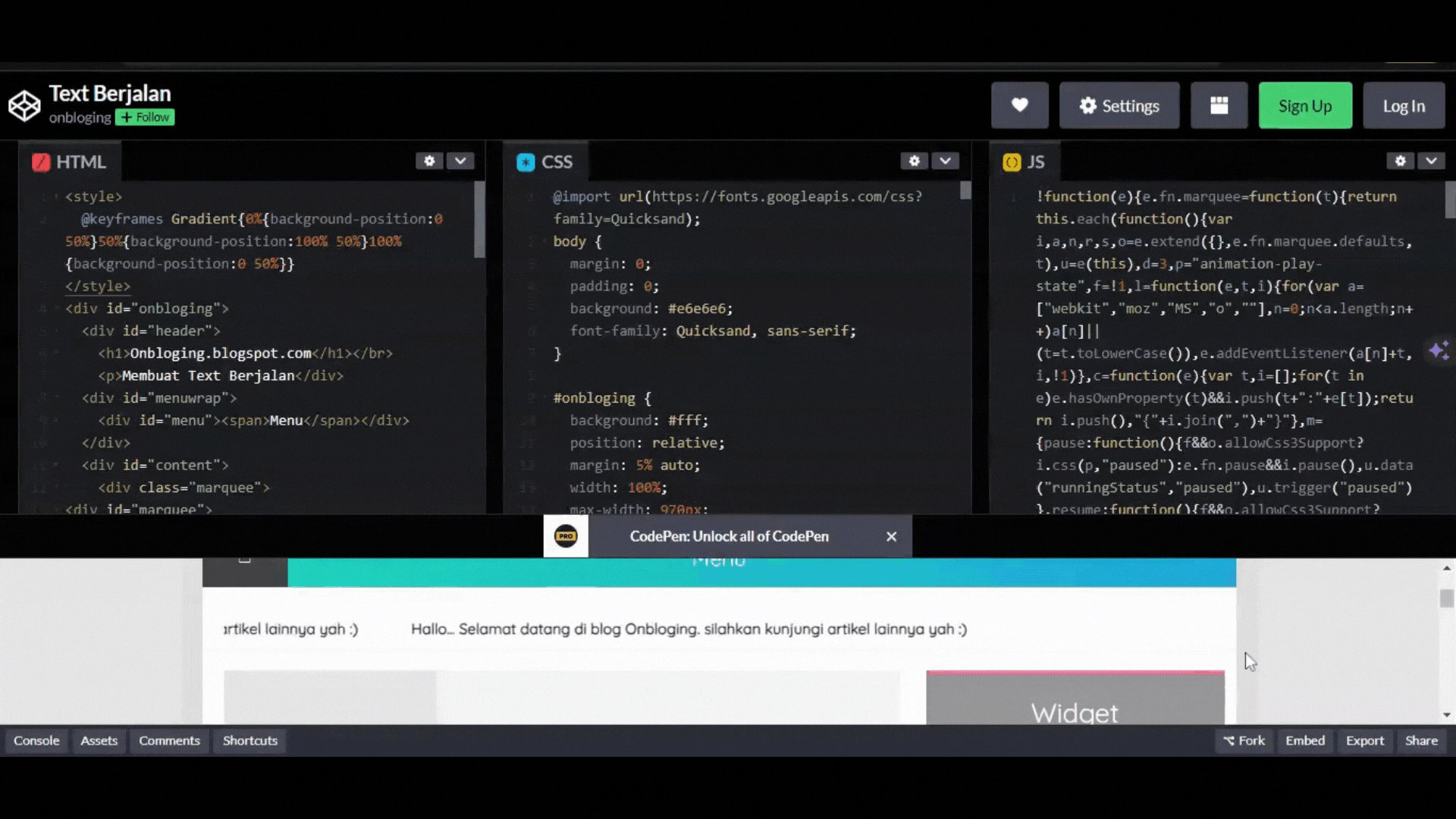
9. Code Scrolling Text dari Codepen.io

Silahkan kunjungi link berikut ini untuk mengakses Codepen.io https://codepen.io/onbloging/pen/aPEwEy
10. Kesimpulan
Dalam artikel ini, kami telah memberikan panduan lengkap tentang cara membuat scrolling text yang menarik untuk pengunjung website Anda. Anda telah belajar cara menggunakan HTML marquee, CSS, jQuery, dan teknik lainnya untuk menciptakan efek teks berjalan yang kreatif dan eye-catching.
Dengan mengikuti langkah-langkah yang telah kami jelaskan, Anda dapat meningkatkan daya tarik situs Anda dan membuat pengunjung tetap terhibur. Kami menyarankan Anda untuk mempertimbangkan beberapa tips yang telah kami bahas di bagian “Tips untuk Meningkatkan Daya Tarik Scrolling Text” untuk mencapai hasil yang maksimal.
Selain itu, penting untuk diingat bahwa Anda harus mencoba mengoptimalkan scrolling text agar responsif di berbagai perangkat dan tampilan layar. Anda dapat memanfaatkan teknik responsive design untuk memastikan tampilan yang konsisten dan berfungsi dengan baik di semua platform.
Terakhir, kami berharap panduan ini dapat membantu Anda dalam membuat scrolling text yang menarik dan efektif untuk situs web Anda. Terima kasih telah membaca artikel ini!
11. Video Terkait
12. FAQ
Q: Bagaimana cara membuat teks berjalan menggunakan HTML Marquee?
A: Anda dapat menggunakan elemen HTML marquee dengan menambahkan kode berikut di dalam tag body:
<marquee>Teks Anda di sini</marquee>
Q: Apa saja contoh efek teks berjalan yang dapat saya terapkan?
A: Beberapa contoh efek teks berjalan yang dapat Anda terapkan adalah scrolling text ke kiri, ke kanan, atas, atau bawah. Anda juga dapat mengatur kecepatan, durasi, dan warna teks berjalan sesuai dengan preferensi Anda.
Q: Bagaimana cara menerapkan efek teks berjalan menggunakan CSS?
A: Anda dapat menggunakan CSS untuk membuat efek teks berjalan dengan lebih banyak kontrol. Anda dapat menggunakan properti CSS seperti animation, transform, dan keyframes untuk menciptakan efek teks berjalan yang berbeda.
Q: Bagaimana cara membuat animasi pada teks berjalan?
A: Anda dapat menerapkan animasi pada teks berjalan dengan menggabungkan teknik HTML dan CSS. Misalnya, Anda dapat menggunakan keyframes CSS untuk membuat perubahan posisi atau warna teks secara bertahap selama teks berjalan.
Q: Bagaimana cara menggunakan jQuery untuk membuat scrolling text?
A: Anda dapat menggunakan library JavaScript seperti jQuery untuk membuat scrolling text yang interaktif. Dengan menggunakan fungsi-fungsi jQuery, Anda dapat mengontrol kecepatan, arah, dan efek dari teks berjalan dengan lebih mudah.
Q: Apa tips untuk meningkatkan daya tarik scrolling text?
A: Beberapa tips untuk meningkatkan daya tarik scrolling text adalah dengan mengkombinasikan teknik HTML, CSS, dan jQuery, mengatur tampilan dan warna teks yang menarik, serta memberikan efek-efek kreatif agar scrolling text lebih mencolok di halaman situs Anda.
Q: Bagaimana cara menyesuaikan kecepatan dan durasi scrolling text?
A: Anda dapat menyesuaikan kecepatan dan durasi scrolling text dengan menggunakan atribut scrollamount dan scrolldelay pada tag marquee. Anda dapat mengatur nilai-nilai ini sesuai dengan preferensi Anda.
Q: Bagaimana cara mengoptimalkan scrolling text agar responsif di berbagai perangkat dan tampilan layar?
A: Untuk mengoptimalkan scrolling text agar responsif, Anda dapat menggunakan media queries CSS untuk mengatur tampilan teks berjalan sesuai dengan perangkat atau lebar layar. Anda juga dapat menggunakan unit ukuran yang responsif seperti persen untuk mengatur ukuran teks yang sesuai dengan tampilan layar. Spilltekno
Simak update artikel pilihan lainnya dari kami di Google News dan Saluran WhatsApp Channel